Building browserstack-client With Github Copilot
Writing code with a Copilot by your side can make tedious and mundane tasks, such as writing yet another API client, fun. Some notes on my experience updating an old node module I wrote years ago.
Language Matters
I have Github Copilot set up in VS Code and in Android Studio for Kotlin. I have a vastly better experience in VS Code — particularly for TypeScript and Python — compared to Kotlin or Java or Gradle DSL. While it's not advanced enough to deduce and autocomplete types for TypeScript, it's able to generate useful methods just from a sensible name.

That saves a lot of typing and your attention is drawn to validating what's generated. (Disclosure: I hate typing, I'm terrible at it, strange career choice huh?).
TypeScript is immensely helpful in weeding out nonsensical Copilot hallucinations that JavaScript devs would happily accept as plausible (or scamper to check the API docs). I have no scientific basis to claim Copilot is better at writing TypeScript code than other languages, but it's definitely my perception that if there were a race for competence today, Copilot-authored TypeScript code is less wrong – and the JS code it writes needs careful attention.
I rewrote this node module in TypeScript for more than this though – the ESM/CJS split is really starting to hit the node.js community since node v18. Fetch API moving out of experimental in node v20+ is also good news for code that could be structured to run in the browser and alternative JS runtimes.


One thing Github Copilot doesn't do well at the moment is assist in debugging calls to type polymorphic/overloaded methods – the errors are as vague as TS compiler – usually pointing to missing properties or shape issues. The suggested fixes are useless. Contextual inline chat doesn't help understand the issue with the calls.
EDIT 2024-03-08: Thesis about TypeScript being one of the better Copilot/AI supported languages. Well, maybe not always in a positive light ;)
I subscribed to @AnthropicAI to get access to a nice Claude Opus UI. I tested it with some of the same prompts I've recently given ChatGPT. So far, the responses do seem at least as good, possibly better for my TypeScript question. I'm going to try switching.
— Domenic Denicola (@domenic) March 6, 2024
AI loves TypeScript because it can clearly demonstrate the superior mega brain needed to comprehend such hostile code, and it has to compunction about sacrificing human readability or style on the alter of the compiler. https://t.co/GYX3ePi3Po
— DHH (@dhh) March 6, 2024
Giving our copilot access to use information from the @typescript compiler is such a wild thing to see play out in real-time on our design canvas.
— Jim Meyer (@jimmeyer) March 5, 2024
Copilots need a left and right side of the brain to design. Creativity plus the analytical rigor of the #TypeScript type system. https://t.co/NFqDW5H3Uz
Feeding Context
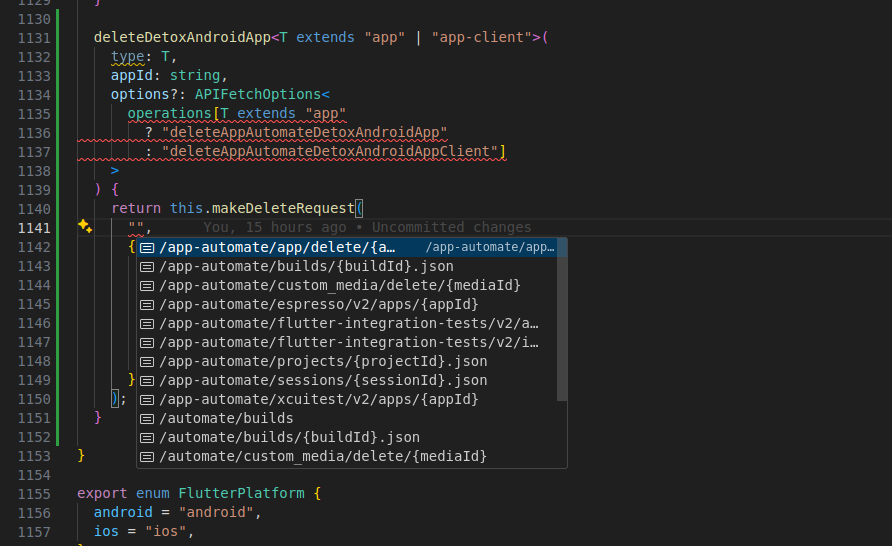
A huge part of what makes Github Copilot magical is the tabs you have open. It needs context to be able to effectively guess what you're trying to achieve.
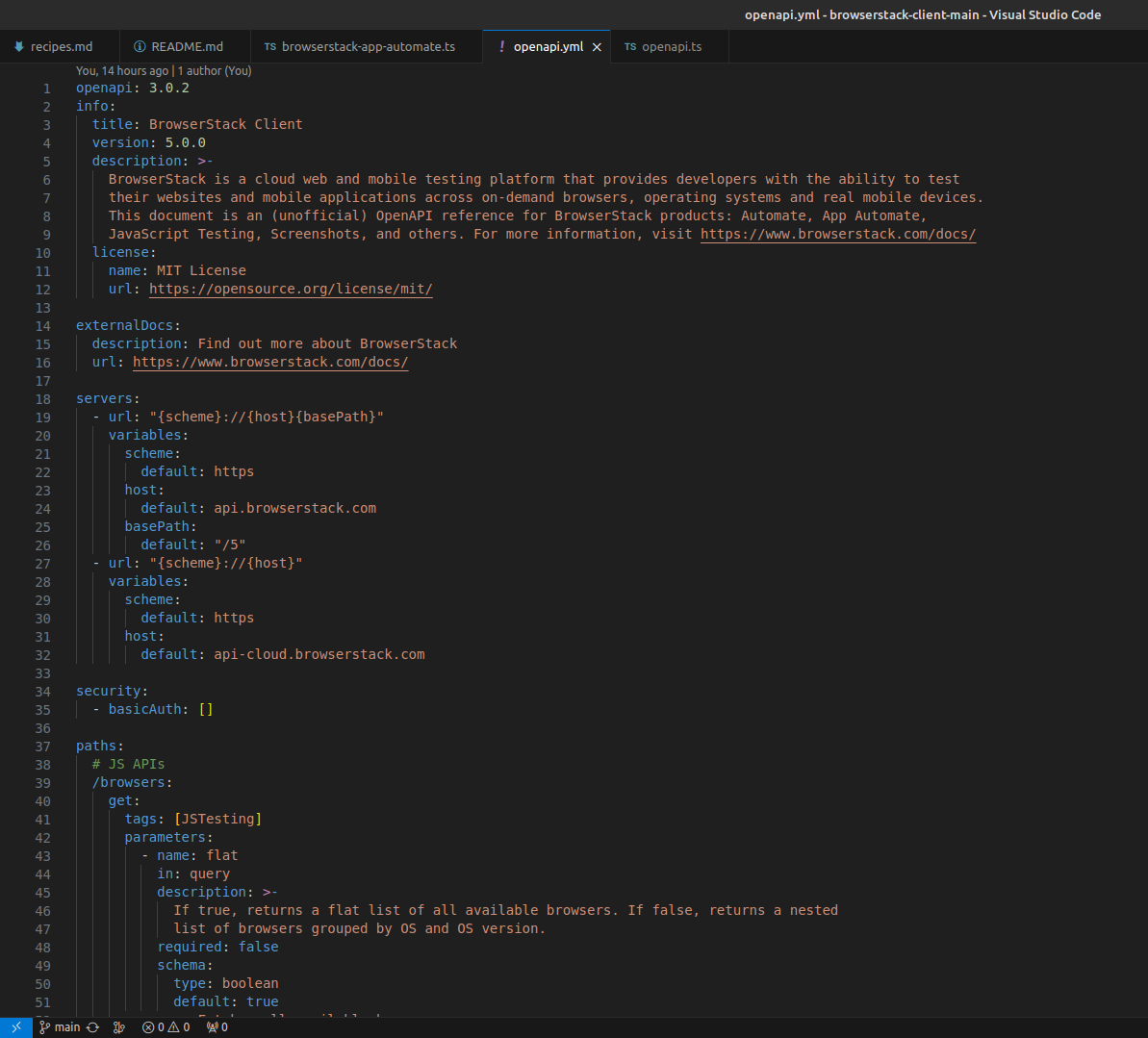
Having an OpenAPI v3 spec file open while you're coding in TypeScript definitely aids in autocomplete and generating helpful documentation. In case of browserstack-client, we have the API spec in a YAML file and we generate a TypeScript file openapi.ts by building an AST and applying special transforms for "odd" format=binary esque schemas into types that work globally (browsers + node.js + deno/bun) such as Blob.
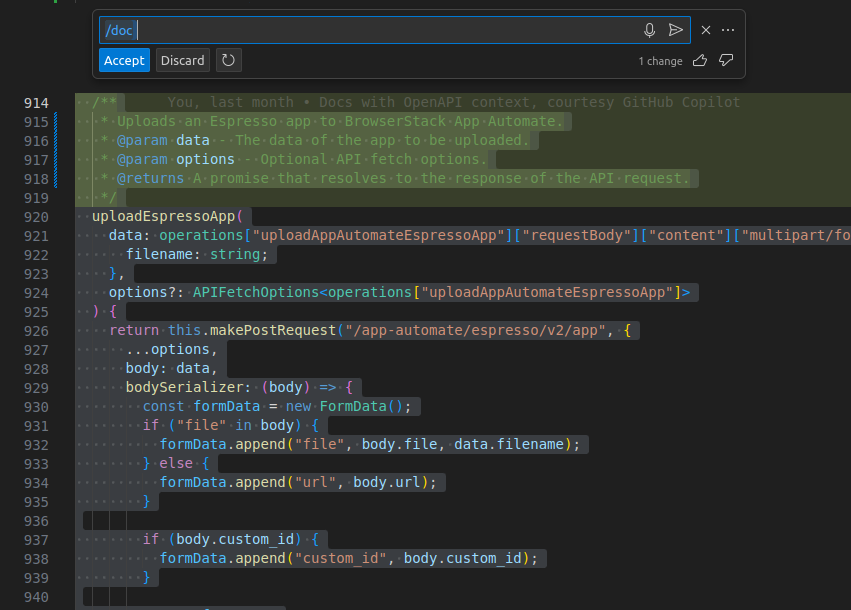
The conversion process neatly moves descriptions and examples from the YAML into JSdoc style comments. That in turn helps Github Copilot generate sane documentation, although it's pretty basic at including types (Object galore in the typedoc markdown docs).


We were already down the path of having API clients generated from API specs such as API Blueprint and OpenAPI/Swagger. Gone are the days of having to write an API client in every language — use transformers and generators. For APIs that are less ergonomic or not-really-RESTful, there's Copilot to help you hammer out a client.
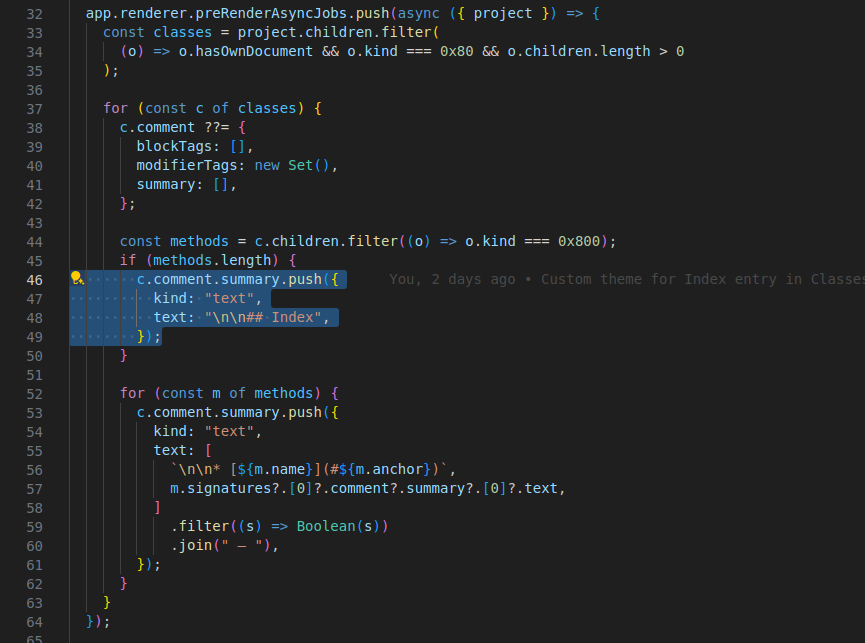
It feels like magic when certain Copilot suggestions preempt what you're thinking. In a most recent instance, the markdown theme for TypeDoc-generated docs did not include an "Index" summary of class methods at the top which I found useful in an older version of TypeDoc I used for a client. To my astonishment, Copilot helpfully assisted in doing exactly that just as I was typing the code and even called it "Index".
It happened only once and it doesn't seem to do it again if I delete the code. But still, stuff like this wows me, it's like mind-reading. This was a hack I was writing – it tacks on the Index as a "Comment" summary node, and Copilot finished it for me.

Impressions
Github Copilot is probably good for you if you're experienced enough to weed out AI hallucinations and code that "looks okay" but isn't. It generally has no issue with invalid code i.e. code that won't compile. There are some files such as JSONs with $schema definitions that it doesn't understand – it will happily generate sane-looking nodes that don't validate. If you lack confidence or are returning to programming after a break, it will probably excite you more than beginners who may fumble and fail. But make sure you write tests – at the very least for the happy paths – with Copilot's help.